FileMakerを新規に作成する際の気付いたことの備忘録・メモ

このページの記事の内容の説明
あるプロジェクトの効率化のためにFileMakerで必要なシステムを作成しています。
久しぶりなので忘れていることも多く一つ一つ確認をしながら作業をしています。
このページは完成までのFileMakerのチェックと備忘録を兼ねて気付いたことをその都度備忘録として追記したメモです。
ボタン設定の「処理」の「単一ステップ」と「スクリプト実行」

問題の所在
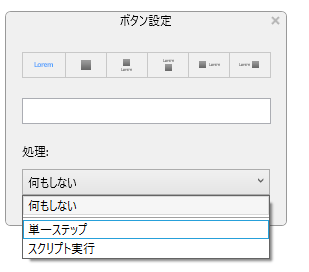
ボタン設定の画面では処理の仕方で単一ステップとスクリプト実行があります。
スクリプト実行は事前にスクリプトを用意する必要がありますが、単一ステップは直接スクリプトの内容を設定できます。
そこで、簡単な内容だと単一ステップを利用しがちですが、落とし穴があります。
- 単純で簡単な内容の場合は「単一ステップ」を使う方がいい?
-
原則としてボタンの設定は「単一ステップ」でなく「スクリプト実行」を使うようにしています。
- なぜ「スクリプト実行」を使うのですか?
-
例えば同じボタンを複数ページに設置している場合、ボタンの処理内容に変更が生じたときに「単一ステップ」だと全てのページのボタンを変更する必要があります。
それに対して「スクリプト実行」にしておけばそのスクリプトだけを変更すれば全部のボタンに反映されるからです。
私の結論
標準のテキストフィールド内でExcelのような「Ctrl + Home」や「Ctrl + End」のようなショートカットキー機能を実現
今回、あるテキストフィールドに文字数の多い文章を残すのですが、カーソル位置の移動に時間がかかります。
例えば、エクセルの場合だと大きな表の先頭に移動するのに「Ctrl + Home」、末尾に移動するのに「Ctrl + End」というショートカットがあって一瞬でカーソル位置を移動させることができます。
そこで、FileMakerのスクリプトを利用して、テキストフィールドの先頭や末尾に移動する仕組みを作りました。
テキストフィールドの先頭・末尾に移動するためのスクリプトの内容
「フィールドの先頭に移動」するスクリプト
選択範囲を設定 [ テーブル::テキストフィールド; 開始位置: 0; 終了位置: 0 ]「フィールドの末尾に移動」するスクリプト
選択範囲を設定 [ テーブル::テキストフィールド; 開始位置: Length(テーブル::テキストフィールド); 終了位置: Length(テーブル::テキストフィールド) ]ボタンを設置して試してうまくいきました。
テキストフィールド

オブジェクトフィールドに挿入した画像をWebビューアに自動表示させる方法
Web ビューアを利用したレイアウト
Webビューアに画像を表示させる方法が解説されています。
間違えやすい記述
"data:image/png;base64," & Base64Encode ( メインサイトのURL登録::キャプチャー画像 )Webビューアで異なる画像形式でも自動的に表示される設定
異なる画像形式(jpg, png, gif)に対応するには、画像フィールドの形式に応じて適切なMIMEタイプ(image/jpeg, image/png, image/gif)を設定します。
"data:image/" &
Case (
RightWords ( メインサイトのURL登録::キャプチャー画像 ; 1 ) = "jpg" or RightWords ( メインサイトのURL登録::キャプチャー画像 ; 1 ) = "jpeg" ; "jpeg" ;
RightWords ( メインサイトの登録::キャプチャー画像 ; 1 ) = "png" ; "png" ;
RightWords ( メインサイトの登録::キャプチャー画像 ; 1 ) = "gif" ; "gif" ;
"png" // デフォルト
) & ";base64," &
Base64Encode ( メインサイトの登録::キャプチャー画像 )ポイントの解説
画像の拡張子を判定
- RightWords()を使って、画像名フィールド(例: 気になるキャプチャー画像名)の最後の拡張子を判定します。
- jpgやjpeg、png、gifに対応させています。
動的にMIMEタイプを設定
- 判定結果に基づき、適切なMIMEタイプ(image/jpeg, image/png, image/gif)を設定します。
デフォルトMIMEタイプ
- もし拡張子が判定できない場合のために、pngをデフォルトに設定しています。
Base64データの結合
- 判定されたMIMEタイプにBase64エンコードされた画像データを結合して、Webビューワーに表示します。
画像を繰り返しフィールドの設定をしてそれぞれをWebビューアに表示する方法
基本形
1つ目のWebビューア(繰り返しの1つ目)
"data:image/png;base64," & Base64Encode ( GetRepetition ( 繰り返し画像フィールド ; 1 ) )2つ目のWebビューア(繰り返しの2つ目)
"data:image/png;base64," & Base64Encode ( GetRepetition ( 繰り返し画像フィールド ; 2 ) )3つ目のWebビューア(繰り返しの3つ目)
"data:image/png;base64," & Base64Encode ( GetRepetition ( 繰り返し画像フィールド ; 3 ) )異なる画像形式(jpg, png, gif)にも対応
1つ目のWebビューア(繰り返しの1つ目)
"data:image/" &
Case (
RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 1 ) ; 1 ) = "jpg" or RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 1 ) ; 1 ) = "jpeg" ; "jpeg" ;
RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 1 ) ; 1 ) = "png" ; "png" ;
RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 1 ) ; 1 ) = "gif" ; "gif" ;
"png"
) & ";base64," &
Base64Encode ( GetRepetition ( 繰り返し画像フィールド ; 1 ) )2つ目のWebビューア(繰り返しの2つ目)
"data:image/" &
Case (
RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 2 ) ; 1 ) = "jpg" or RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 2 ) ; 1 ) = "jpeg" ; "jpeg" ;
RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 2 ) ; 1 ) = "png" ; "png" ;
RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 2 ) ; 1 ) = "gif" ; "gif" ;
"png"
) & ";base64," &
Base64Encode ( GetRepetition ( 繰り返し画像フィールド ; 2 ) )3つ目のWebビューア(繰り返しの3つ目)
"data:image/" &
Case (
RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 3 ) ; 1 ) = "jpg" or RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 3 ) ; 1 ) = "jpeg" ; "jpeg" ;
RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 3 ) ; 1 ) = "png" ; "png" ;
RightWords ( GetRepetition ( 繰り返し画像フィールド名 ; 3 ) ; 1 ) = "gif" ; "gif" ;
"png"
) & ";base64," &
Base64Encode ( GetRepetition ( 繰り返し画像フィールド ; 3 ) )繰り返しフィールドを使うことに消極的な意見もありますが、今回のような場合はとてもとても便利だと思いましたので使用しました。
画像フィールドに画像が表示される場合とファイル名が表示される場合の違い
画像を選択するダイアログが表示されたら、「参照として保存」のチェックボックスをオフにすれば画像が表示されます。
「参照として保存」のチェックボックスをオンにすると、ショートカットだけが保存されます。
実データを保存したい場合には、「参照として保存」をオフにすることを忘れないことです。
FileMakerのデータのバックアップをどうするか?
FileMakerをローカルで使っていたときは、スクリプトにバックアップをとる日付をファイル名に追加する形式でバックアップをとっていました。
これだとバックアップのファイルが上書きされないからです。
ところが今回は、FileMakerサーバーのデータを同じスクリプトでバックアップをとろうとしているのですが、どうしても成功しないのです。
同じスクリプトをローカルで試すとうまくいくので困ってしまいました。
ChatGPTにも相談したのですが、アドバイス通りにしてもうまくいきません。
そこで、以前から使用しているFileMaker Pro 大全という分厚いマニュアルで確認したところ、どうやらFileMakerサーバー上ではこのスクリプトは効かない、ということのようでした。
名前を付けて保存
メモ:このスクリプトステップは(ついでに言えばメニューコマンドも)、Fi leMakerServe「で共有されているファイルでは動作しません。自動バックアップの作成については697ページを参照してください。
FileMaker Pro 大全 559ページ
ではどうすればいいのか、と思ってさらにFileMaker Pro 大全のFileMaker Serverの項目を調べてみたらバックアップの箇所でFileMaker Server自身で日付別にバックアップをとる仕組みがあるということがわかりました。
考えてみたら確かに最初にバックアップの設定をしていたことを思い出しました。
結局、サーバーの方に日付別に自動的にバックアップをとる設定をしていたので、このバックアップのフォルダーをNASに定期的にバックアップをとることで解決しました。
つまり、FileMakerのスクリプトのバックアップでなくFileMaker Serverで用意されているバックアップの仕組みを使うことにし手解決しました。
パスワードの入ったフィールドの文字列(パスワード)を間違って消さないでコピーする方法
例えば、FileMakerでIDとパスワードを管理している場合、そのIDやパスワードをコピーして使いたいことがあります。
その場合にフィールドを指定する際に間違って中味を消してしまう心配があります。
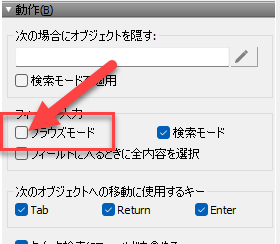
その対策として、作業用のレイアウトのIDとパスワードのフィールドからブラウザモードのチェックをはずしてしまえば閲覧専用になるのでデータを間違って消すことはありません。
しかし、コピーの自動化のためにパスワードをコピーするスクリプトを作成すると、ブラウザモードをオフにするとコピーしてくれません。

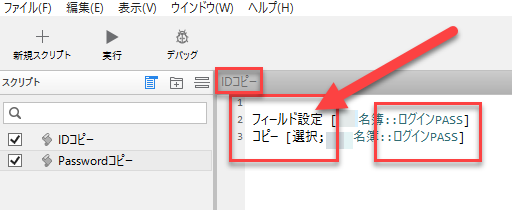
そこで、スクリプトのコピーの前に「フィールド設定」でIDやパスワードを指定したあとにコピーのスクリプトを追加するとうまくいきました。

これでうまくいくと思ったのですが、スクリプトを実行するとブラウザモードがオンのときと同じようにフィールドの文字列が選択されてしまって、間違って削除する可能性があります。
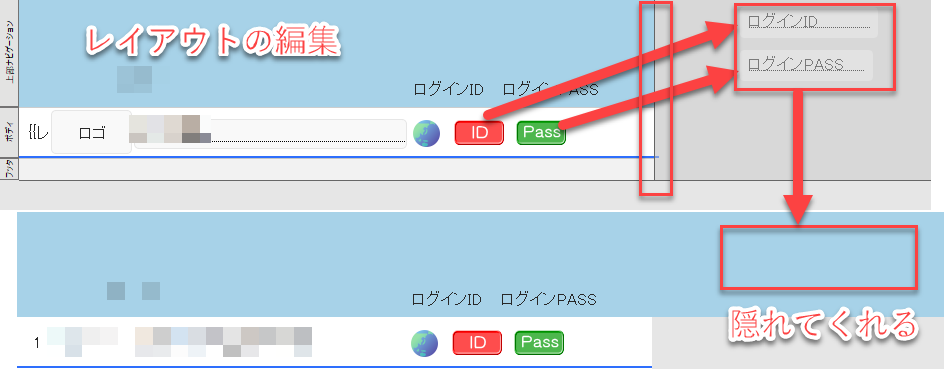
そこで最後に、レイアウトの編集で表示の外にフィールドを移動させてレイアウトを終了させたところこのフィールドは見えなくなっていました。
はたしてスクリプトを実行してフィールドの内容をコピーしてくれるのか?
よかった、IDもパスワードもコピーできました。
今回のレイアウトの編集画面で表示される範囲の外にメモなどを記録しているのですが、今回のような場合にも使えるのがわかって応用がいろいろできそうです。